MIT App Inventor is a web-based tool for creating apps for Android phones. The apps you create are stored on a server and can be downloaded to your phone or computer as well.
In this tutorial, we will teach you how to create an app for your robot. You could, for example, create a simple remote control that uses your phone’s tilt sensors to drive the robot.
Note: Although this tutorial is based around using the NXT brick, the MIT App Inventor also supports the EV3 brick as well.
Get started
To start App Inventor, go to the site http://ai2.appinventor.mit.edu and log in using a Google account.
Once logged in, you will have access to a range of tutorials includes one for creating an app to control a MINDSTORMS robot, but we have created a NXT-based project template for you where you can start programming an NXT robot at once. You can download it HERE and unzip it. You can save the resulting file (NXT_Template.aia) in any folder.
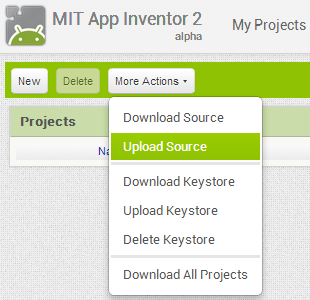
In App Inventor, press the More actions button and select upload source:
Browse to where the NXT_Template.aia is located, select the file and press OK. After a while the Designer screen will open.
The designer screen
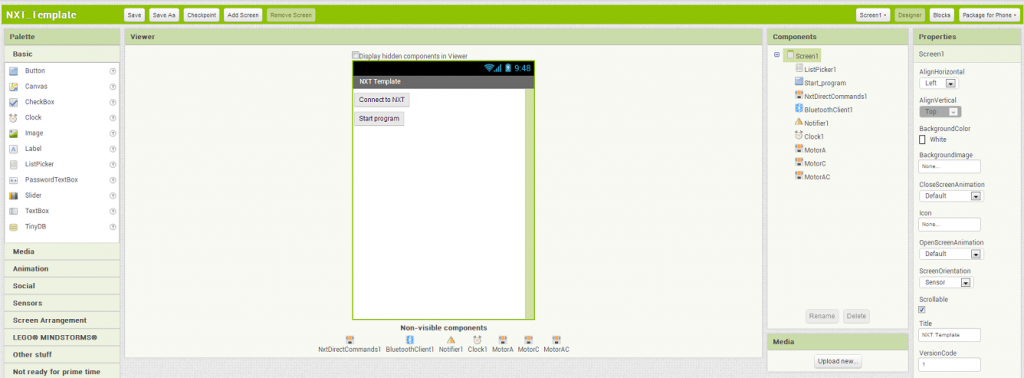
The designer screen looks something like this:
This window contains of 4 different areas: Palette, Viewer, Components, and Properties.
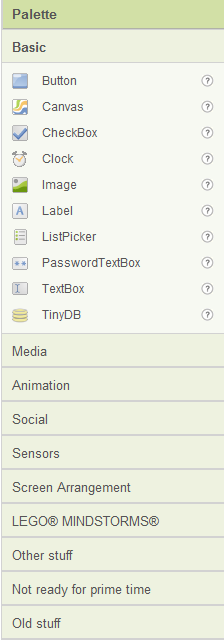
Palette
You will find the different components that an app can contain on the palette. Examples of components can be buttons, canvas, or a picture. The palette is divided into several groups. For example, the Basic group as shown here.
Viewer
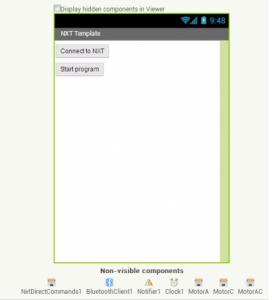
The next area is the screen of the app that we will see on the phone.
Here we see all the components we have chosen for this project. Some components that are required to make your app work are non-visible components. For example, the BluetoothClient is required if we want to communicate with the NXT, but it won’t appear on the phone’s screen. Non-visible components are displayed below the window
Components
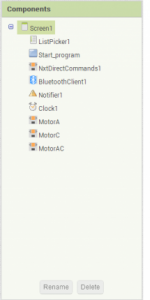
The Components area displays all the components of the project:
We see that they are arranged in the same way as folders on a hard drive. In this project we can look at Screen1 as a “folder” with Listpicker1, Start program, and so on as files. It is possible to add more screens to the app which will then become a new “folder”.
Properties
In the properties window, you set the properties of the different components. The number of properties varies from component to component.
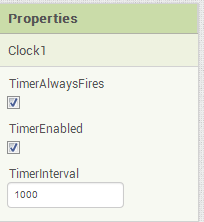
For example, the properties for timer:

When inserting a new component it is often necessary to change one or more of the properties of the component.
The Blocks Editor
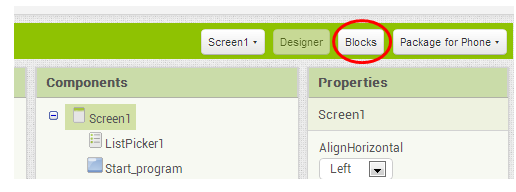
We have now been through the four areas that together are used to build up the screen of our app. Now we are going to take a closer look at the blocks editor. We get this by pressing the blocks button up to the right:

We press this to open the blocks editor.
This window consists of two parts: the Blocks and the Viewer.
Notice that the blocks are group into two main categories: Built-in and Screen1. The Built-in blocks are available to all App Inventor projects. Also, all App Inventor projects must of course have a screen, and it is by default called Screen1. If the there were two screens in our app, a new category would have been added. Below screen1 we see all the components that belongs to screen1. If we press one of these components, we get the blocks for this component.
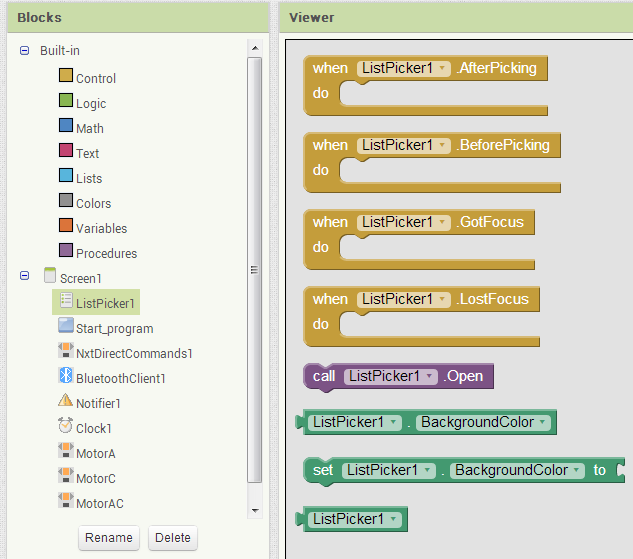
As an example let’s look into Listpicker1:
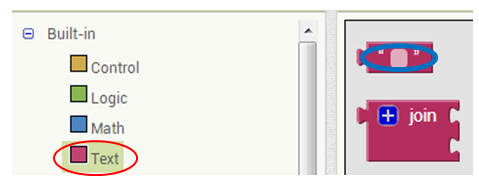
We see that the blocks are divided into three different colors: brown, purple and green. The colour tells us what kind of block it is:
Brown: This an event block. For example the block listpicker1.Gotfocus will run when Listpciker1 gets focus.
Purple: This is block is a procedure call. It will call the actual procedure. A procedure is a set of blocks. It is also possible to create your own procedures.
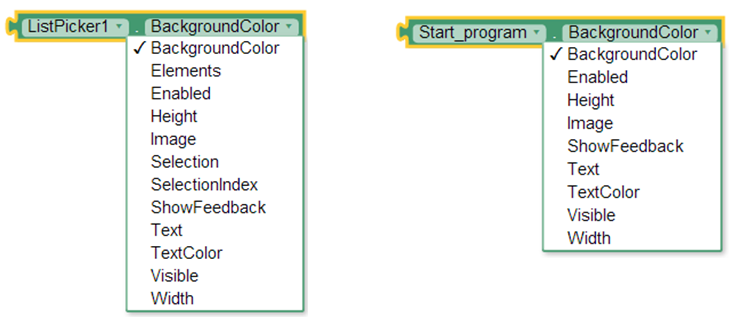
Green: The green blocks deals with the properties of the components. When we add such a block the first text is the name of the component, the second tells us which property is active. Above the backgroundColor is active for ListPciker1. But we can see there is an arrow for selection here, and by pressing it we get all the available properties for the component as shown below for the ListPicker and Start_Program:
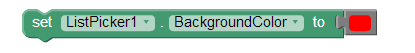
Here you should notice that the components have different kind of properties and also the number of properties are different. The block above is used to read the value of the property. But it is of course also possible to change the value of a property. You must then use the Set value block:
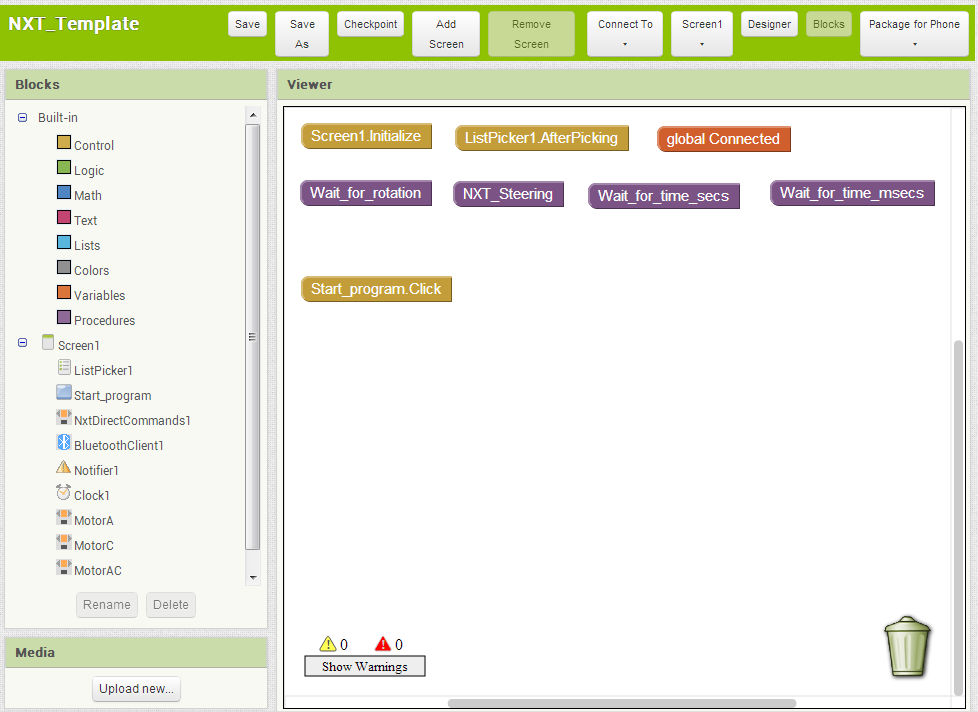
 The code above will change the BackgroundColor of ListPicker1 to red. Let’s look at the work area of the blocks editor. The blocks are in fact code:
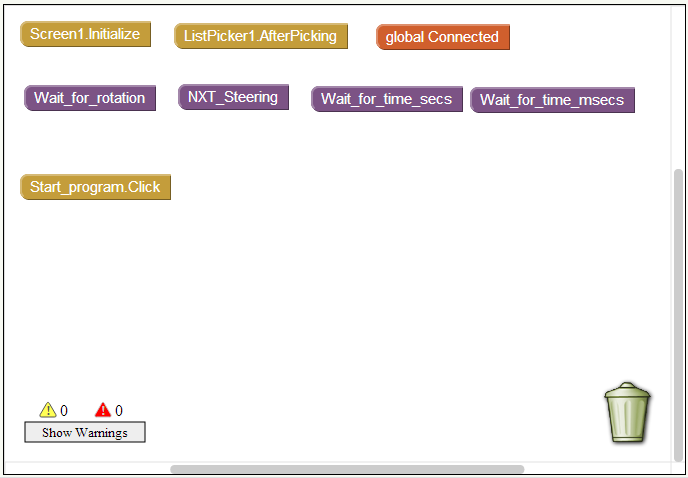
The code above will change the BackgroundColor of ListPicker1 to red. Let’s look at the work area of the blocks editor. The blocks are in fact code:
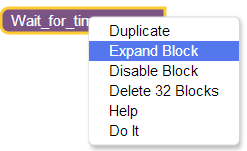
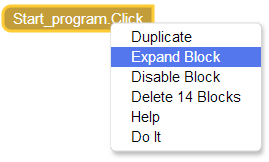
We can see there are 8 blocks in the work area, and they are there to help on the way, and not leave you alone with an empty work area. It is important to know all this blocks are collapsed. This is done for two reasons. First to save workspace on the work area, and second to let you use these commands without having to know the code that lies behind work. If you are curious, just right-click one of the blocks and select Expand block:
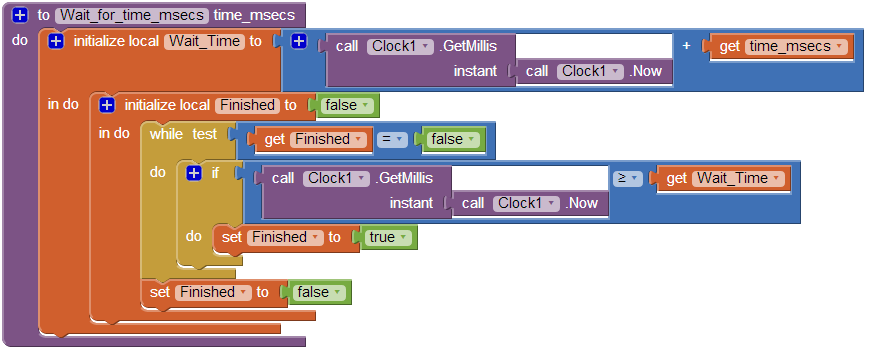
Now we will see the code for the procedure Wait_for_time_msecs:
The two event blocks at the top take care of the bluetooth connection (to connect the phone to the NXT). The last block Start_program is an event block that start when we press the button Start_Program. Right-click this block and select Expand block:
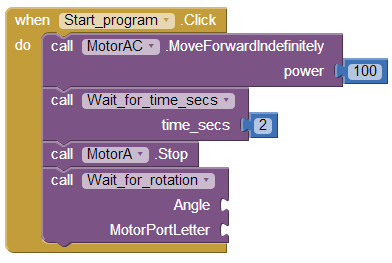
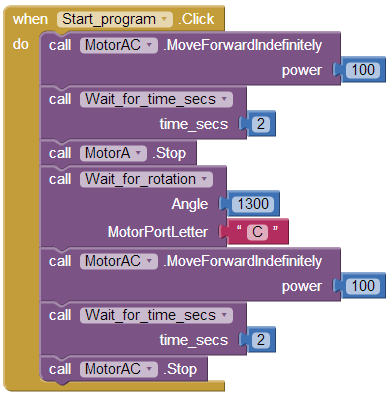
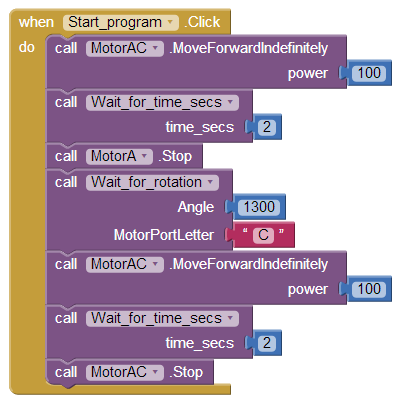
This block is in fact very simple and a good way to start learning how to program the NXT:
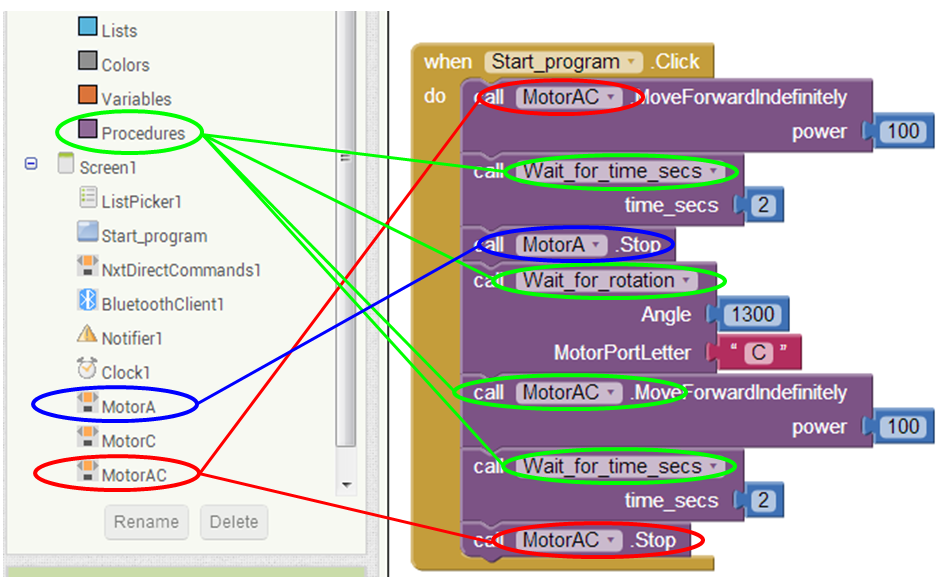
But: “Where do I find these blocks?” you might ask. The figure below will give you the answer:
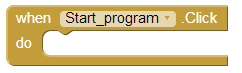
To show you how to build this program I will delete all the blocks and start from scratch:
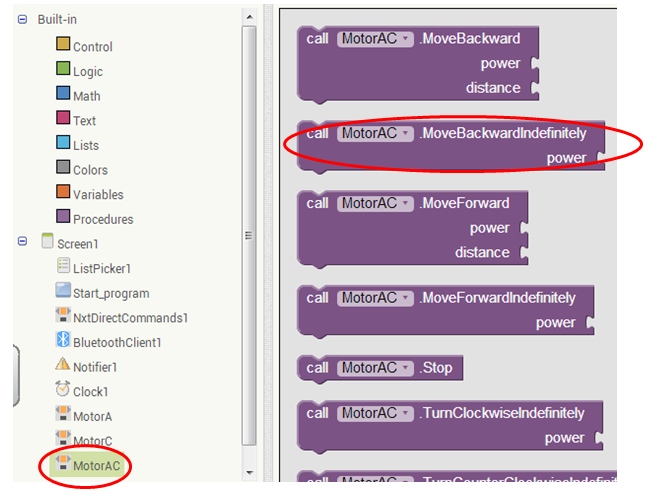
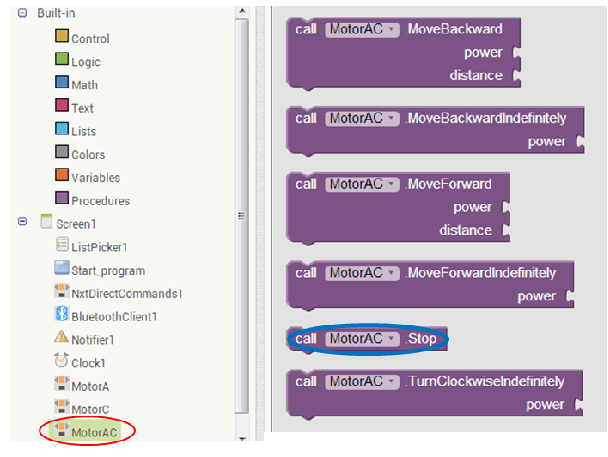
So we must add the block MotorAC.MoveForwardIndefinitely. We find it under MotorAC:
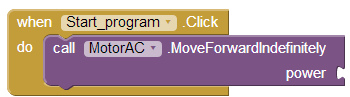
We insert this block into the start_Program event. You can hear a clicking sound when it is in place. Now it looks like this:
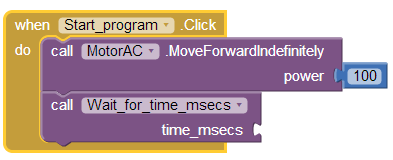
We see a block is missing. It is the power. Power is a number from -100 to 100.. We want 100 here, and we find the block under Built-In/Math:
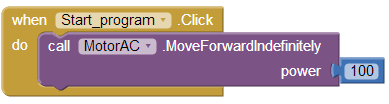
We place this in the power part of the MotorAC.MoveForwardIndefinitely. We left-click the number brick/block and type 100:
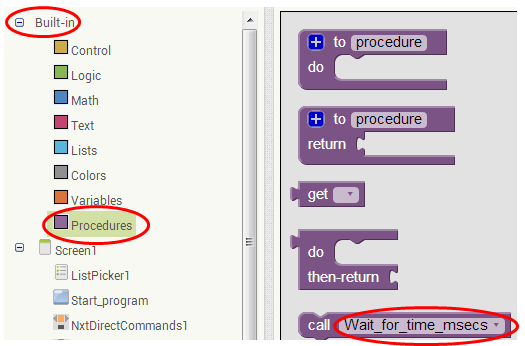
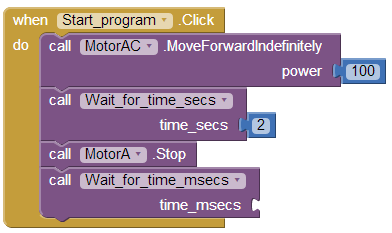
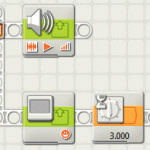
The next block we need is Wait_for_time_secs. This block is one that is made specially for the NXT template and for that reason we must find it in Built-In/Procedures:
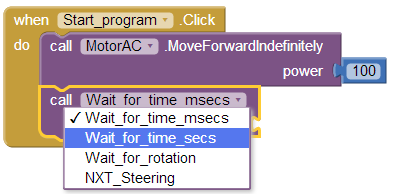
But what is wrong here? Where is the Wait_for_time_secs? Lets take out the Wait_for_time_msecs first:
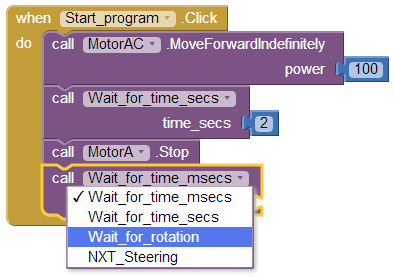
To get Wait_for_secs we just press Wait_for_time_msecs to get a drop-down menu:
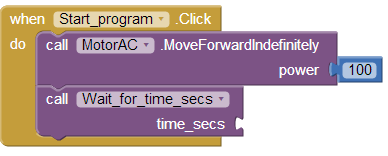
Now the block is changed to Wait_for_time_secs:
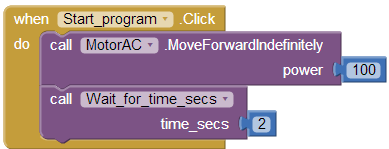
So we insert a number block found in Built-In/Math to set the wait time (2 secs):
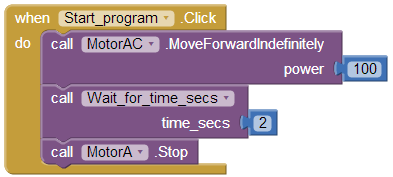
Now it looks like this:
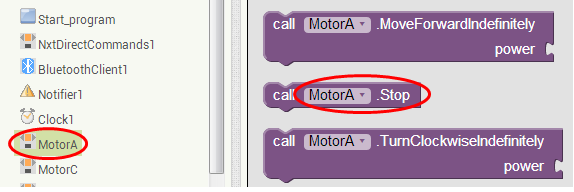
The next command is MotorA.Stop. We find it here:
We insert this one:
Next block Wait_for_rotation. This block is one that is made specially for the NXT template so we must find it in Built-In/Procedures:
We insert the block:
Now press the drop-down menu inside the block and select Wait_for_rotation:
 For Angle we insert the block number (found in Built-In/Math) :
For Angle we insert the block number (found in Built-In/Math) :
We insert this and set the value to 1300:
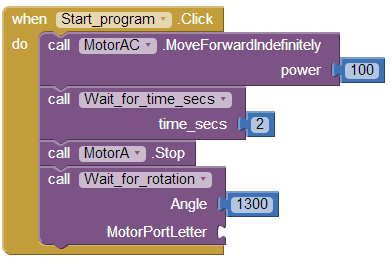
We need to select the motor port. The way we have this program we are using motor A and motor C. Since we have stopped motor A we want motor C to rotate 1300 degrees. Notice it says motorPortLetter. This means we must use a text block. We’ll find it here:
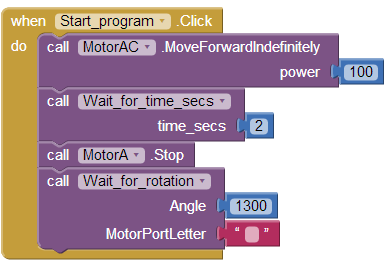
 We insert this one and connect it to the MotorPortLetter:
We insert this one and connect it to the MotorPortLetter:
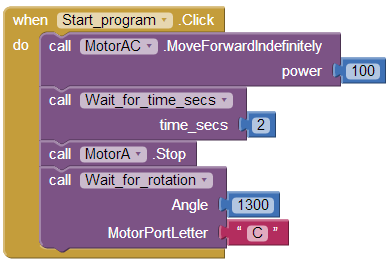
In this text block we must enter the Motorport we want to use (A,B or C). We are planning to use a two wheel car for this program, and use port A and C. Since we have already stopped port A we have to wait for port C to rotate 1300 degrees. Then the car will rotate 180 degrees. We left-click the text-block and enter the letter :
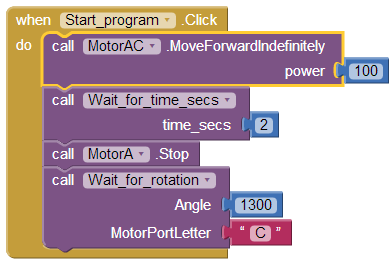
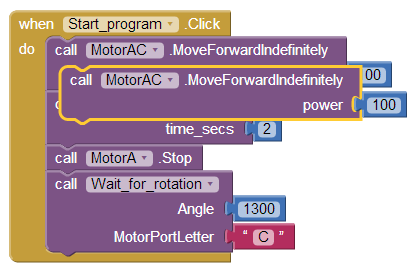
Now we want the NXT car to go back to its start point moving forward in 2 seconds. The block we now is exactly the same as the first one. We select this block by left-clicking it. Observe the yellow line around the block:
Now we press copy (CTRL+C) and then paste (CTRL+V):
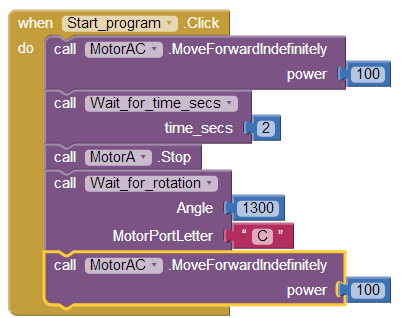
Finally we place this block at the end of this event:
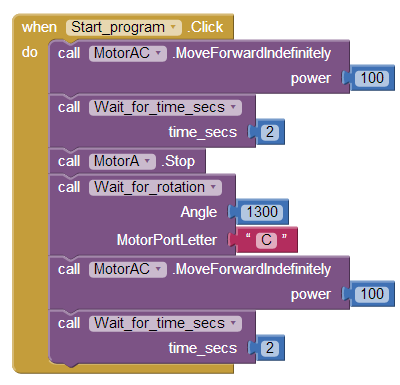
We now need to wait for two seconds. We can just copy and paste the earlier Wait_for_time_secs block. Here is the result:
Finally we must stop motor A and C. We use the block MotorAC.stop for this:
We insert this one, and the program is finished:
If you haven’t already worked it out, this program will make the NXT car drive forward for 2 seconds, turn 180 degrees, and return to the start point.
How to install the app on your phone
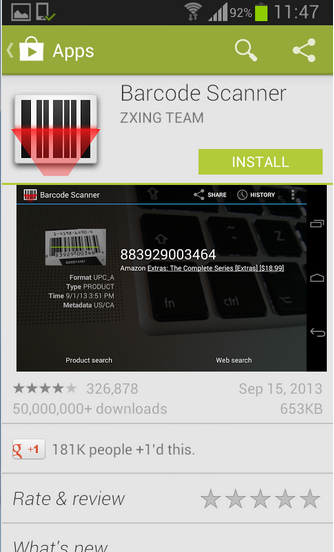
There are two ways to install the app on your phone, but here we will describe how to download the app using a barcode scanner. You will need to installed a barcode scanner if you don’t already have one. There are many options, but we recommended Barcode Scanner from ZXing Team (we found this one worked well, but there are plenty of other options).
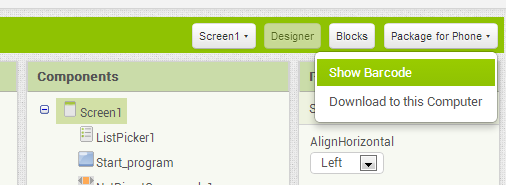
After you have installed the barcode scanner on our phone, you can go back to App Inventor. From the top-right corner, select Package for Phone > Show Barcode:
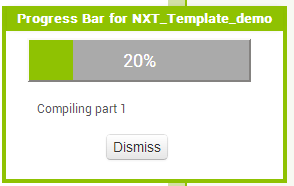
A progress bar will soon pop up on the screen:
After a while a barcode will appear on the screen:
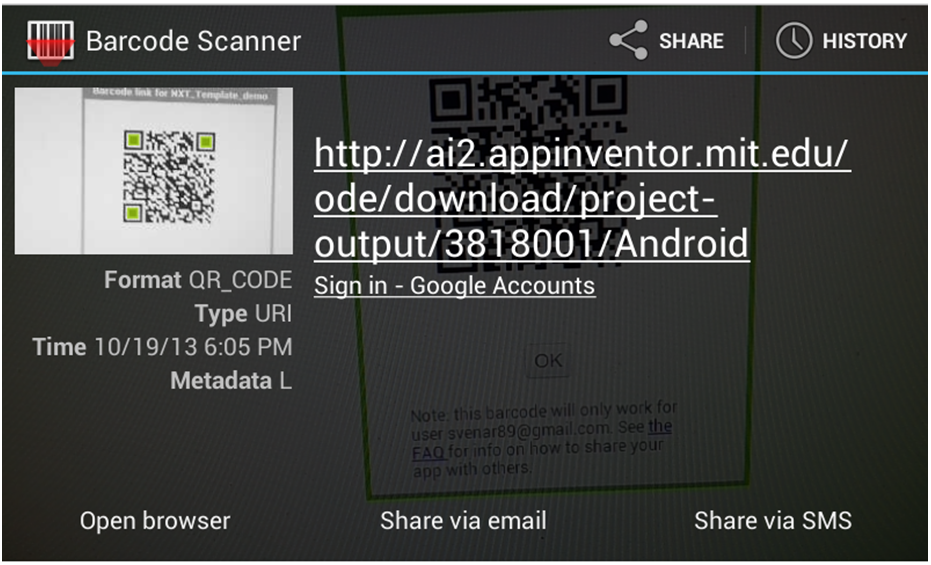
Scan this barcode with the the downloaded barcode scanner:
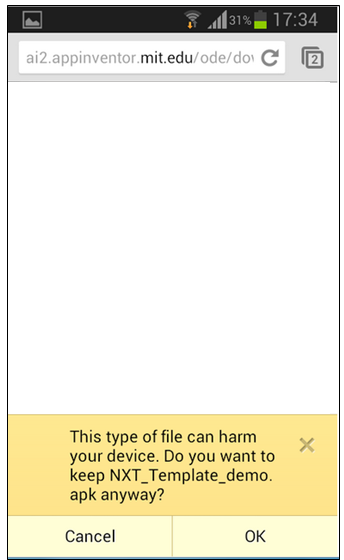
After a while the following window will appear on your phone:
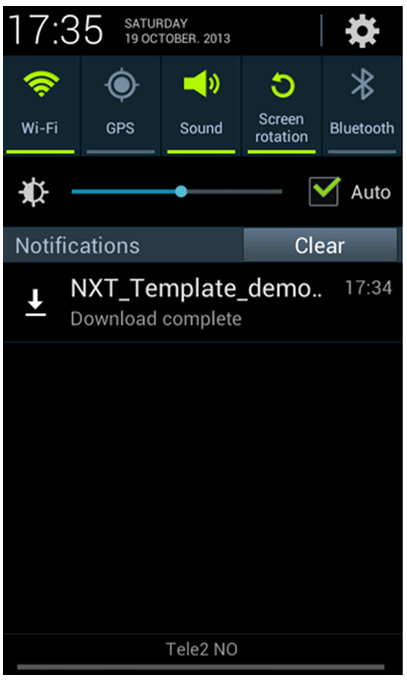
This is just a warning and nothing be afraid of, so select OK. After the .APK file is downloaded tap on it in the notifications window on your phone:
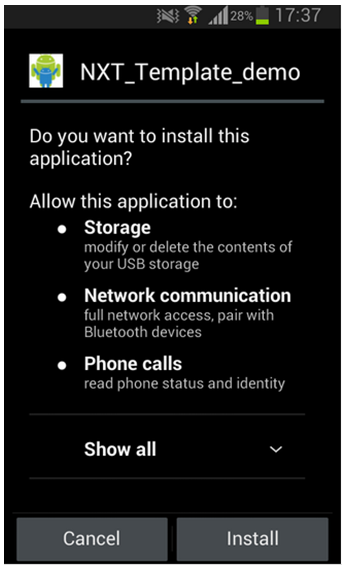
This window will pop up on your screen:
Just another warning. Select Install, and when the application is installed you should see something like this:
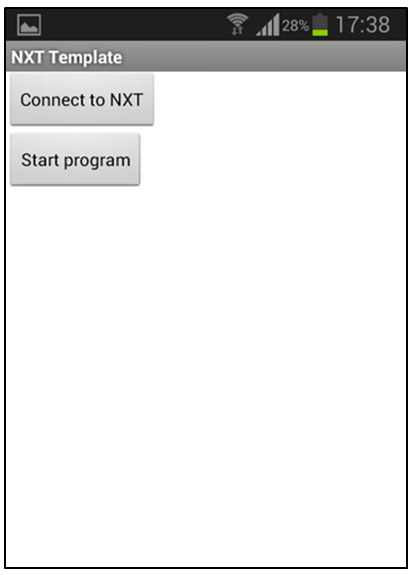
We select Open and our app will run:
Remember to pair your phone with the NXT
Just one little problem. It seems logical to press the connect button, but if you do so you might get a blank screen:
So, what is wrong? The answer is easy.
You must pair the phone with the NXT brick so that your app will be able to communicate with it.
Remote controlled NXT
Most android phones on the market today have an built in orientation sensor. In App Inventor it is possible to use this feature in our program, and now we are going to create a program where we remote control a NXT car with our phone as shown in this video:
In App Inventor, the orientation sensor is a non-visible component that reports the following three values, in degrees:
Roll: 0 degree when the device is level, increasing to 90 degrees as the device is tilted up onto its left side, and decreasing to −90 degrees when the device is tilted up onto its right side:
Pitch: 0 degree when the device is level, increasing to 90 degrees as the device is tilted so its top is pointing down, then decreasing to 0 degree as it gets turned over. Similarly, as the device is tilted so its bottom points down, pitch decreases to −90 degrees, then increases to 0 degree as it gets turned all the way over.
Azimuth: 0 degree when the top of the device is pointing north, 90 degrees when it is pointing east, 180 degrees when it is pointing south, 270 degrees when it is pointing west, etc.
These measurements assume that the device itself is not moving. In this program wed want to use the tilt to decide whether the NXT car should turn left or right and the roll to decide whether the NXT car should move forward or backward.
When the car is moving straight forward or backward, the power of both motors are set to 100. So when the phone tilted up on the left side, we want the car to turn right, and therefore we want the motor on the the right side (i.e. Motor C) to decrease its speed, and as the phone is tilted up on the right side, we want the car to turn left, and therefore we want the motor on the left side (i.e. Motor A) to decrease its speed.
How to program the remote controlled car
To be able to program this remote controlled car, we have to add the orientation sensor to our program.
Here are a few hints to get you started.
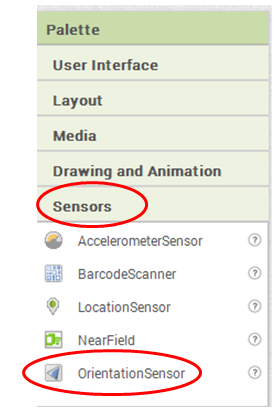
First, the orientation sensor is in the Sensors palette:
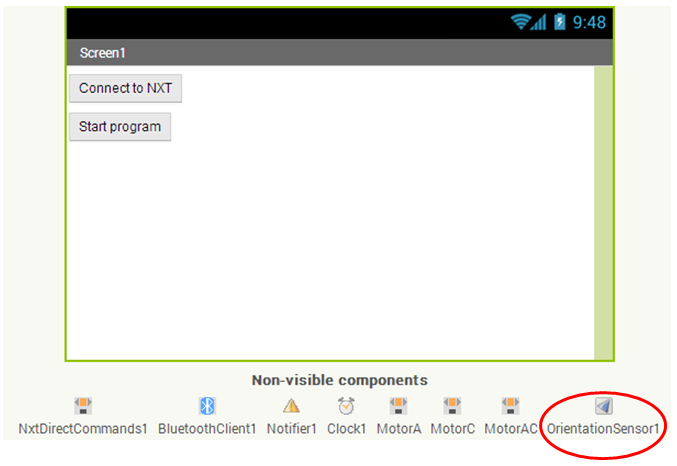
This component is an invisible component.as shown below in the viewer:
After this component is added, we can press the Blocks button to switch to the blocks editor:
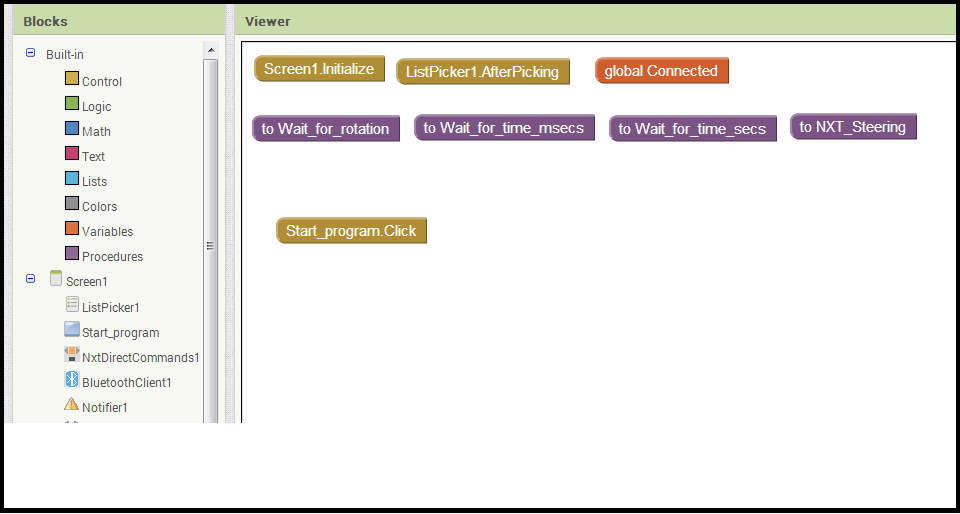
When we press this button the blocks editor open and we can see the blocks available in the NXT_template:
And we’ll leave the rest to you! Enjoy!
Svein-Tore Narvestad
Latest posts by Svein-Tore Narvestad (see all)
- Create apps for NXT with MIT App Inventor - 3 August 2016
- RicEditor tutorial: Create a cannon game - 28 October 2013
- Create your own games with “RIC” files - 27 August 2013
- How to update the NXT firmware in LabVIEW - 19 August 2013
- Datalogging in LabVIEW: Timed datalogging - 2 June 2013
























































Hi George!
Sure multitasking is possible inn App invbntor 2:)
Would like to see rest of tutorial.